Общие сведения
Стоит отметить, что любой документ HTML представляет из себя дерево элементов расположенных в строгой иерархии, причем у каждого элемента может быть только один родитель и любой число потомков. Кроме того здесь стоит заметить, что при применение селектором разбор дерева идет снизу вверх, то есть сначала ищутся все элементы соответствующие самому правому правилу в селекторе, а затем от них отсеиваются все кроме тех, что соответствуют правилу которое находиться левее, и так далее.
CSS код состоит из блоков описание стилей, в котором есть правило отбора тегов – селектор и описание стиля в виде пар имен свойств и их значений. То есть селектор это правило по которому из всех тегов которые есть на страницы выберутся те, которые соответствуют указанному правилу и к ним применяться стиль, который задан набором свойств внутри селектора. Свойство может быть одно или из может быть много. Вполне нормальной есть ситуация когда селектор ничего не выберет.
подробнее






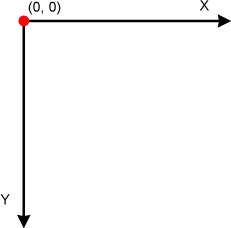
 Для начала давайте разберёмся с системой координат, в которой перемещается объект: её ключевой особенностью является то, что ось Y направлена вниз, а не вверх, так как веб-страница начинается с левого верхнего угла и идет вниз, а в CSS используется обратная система координат.
Для начала давайте разберёмся с системой координат, в которой перемещается объект: её ключевой особенностью является то, что ось Y направлена вниз, а не вверх, так как веб-страница начинается с левого верхнего угла и идет вниз, а в CSS используется обратная система координат.